2024 第 19 周
5/10/2024, 2:20:00 AM 3 min read
- 值得花时间再去阅读计算机程序的构造和解释,理解哪些代码应该属于底层,用来构建上层应用
- 使用 chrome 开发者工具 mock 接口数据 - 也就是使用 overrides 功能。这里拿出来说是因为页面包含
<link rel="preload" href="/api/account/get/" as="fetch" crossorigin="anonymous">(相关文档: rel=“preload”, as=“fetch”, crossorigin, preload-prefetch-and-priorities-in-chrome) 预加载了接口资源,且出现在 Other 面板,而不是预期的 Fetch/XHR 面板,更意外的是开发者工具对于 preload 资源禁止了 overrides 功能。 解决方案: 先 overrides 文档资源把 preload 去掉;重新进入页面,在 network 面板就可以看到 fetch 的/api/account/get/资源,再次 overrides 即可 - 当遇到生活/工作中的疑问/困难时,应该去找谁倾诉/求助?
- queryLocalFonts/Intl
- 传承 - 哪类事情要向下一代做交代? 以什么形式做这些事情?
- 静态资源放到 github/gh 上, 然后使用 jsdelivr 访问
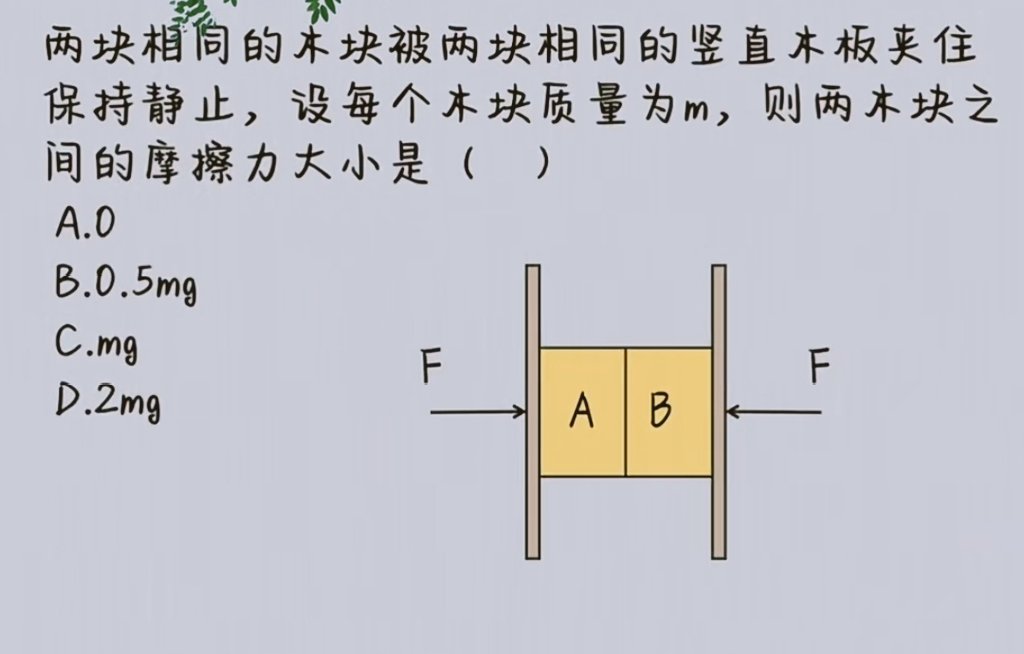
- 牛顿第三运动定律

-
在做一件事的时候,大部分人都会评估其难度。如果因为难你就不做了,那说明这件事本身就不够重要。既然想做,就该假设它天生就是难的。- 王坚
- 使用 Nginx 服务器日志 user-agent 打广告 - Ref
- 大心脏?! - 处理亲戚以及农村邻里关系时,需要做好”吃亏”的心理建设,不要搞得老死不相往来
- 想去爬泰山[TODO]
-
团队合作创业,一定要先确定好股权及利益分配的方案,再全权交给可以信任的人去执行,大家就能没有后顾之忧的做事